Thumbnails. Что это за папка и что будет, если ее удалить? Как удалить миниатюру страницы в WordPress — простое решение проблемы Удаление дублей картинок, создаваемых темой
Все пользователи мобильных устройств на платформе "Андроид" отлично знают, насколько прожорлива эта операционная система. В данный момент речь идет не об оперативной памяти (хотя и ее "Андроид" хорошо "кушает"), а о памяти аппарата, доступной пользователю. Как правило, ее и без того катастрофически мало. И если у владельца гаджета нет карты памяти MicroSD, это становится проблемой. А со временем ситуация становится просто катастрофической. И это даже в том случае, когда бедный пользователь ничего не скачивает. А гигабайты все равно испаряются. Что делать? Одной из прични такого поведения "Андроида" может стать папка Thumbnails. Что это за папка и для чего она используется? На этот вопрос мы и попробуем ответить.
Что это за папка?
Папка с интригующим названием "Thumbnails" является системной. Она используется операционкой для хранения кэша миниатюр изображений и видеофайлов. Это делается для того, чтобы ускорить процесс отображения их в таких приложениях, как "Галерея". Эта программа многим известна. Некоторые другие приложения тоже могут использовать сию папку. Если изображений на аппарате неприлично много, то размер кэша тоже весьма немаленький. И он съедает драгоценное место.
Что полезно знать тем, кто хочет покончить с этим безобразием, снести весь кэш и все, что можно удалить? Папка Thumbnails является системной. Это значит, что она скрыта и так просто до нее не добраться. К тому же удаление кэша на первых порах поможет. Но затем папка снова будет забита миниатюрами. Придется заново удалять все. Но о том, как затавить систему не заполнять данную папку, мы поговорим чуть ниже. А пока разберемся, как удалить миниатюры.
Удаление содержимого при помощи ПК
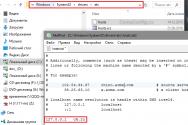
Это первый способ, с помощью которого можно удалять папку Thumbnails или ее содержимое. В принципе, смысла удалять саму директорию нет, ибо система тут же создаст еще одну. А вот снести ее содержимое - это более эффективно. Итак, для начала нужно подключить гаджет к компьютеру в режиме медиаустройства. Так будет видно не только содержимое SD-карты (если она есть), но и файловую систему вашего телефона. Однако так просто искомую папку не найти. В "Проводнике" Windows нужно включить отображение скрытых файлов. Тогда она станет видна.

Теперь нужно открыть папку, выделить все ее содержимое и удалить привычным способом. Если система ругается на то, что "файл только для чтения", то нужно вернуться на шаг назад, щелкнуть на папке правой кнопкой мыши, открыть пункт "Свойства" и внимательно просмотреть атрибуты файла. Снять галочку "Только для чтения" и нажать "Применить ко всем файлам в каталоге". После этого повторить процедуру удаления.
Удаление при помощи смартфона
Можно ли удалить папку Thumbnails с помощью телефона? Можно. Но для этого нужен аппарат, прошедший процедуру рутирования, т. е. у вас должны быть права суперпользователя. Это можно сделать при помощи бесплатных приложений Framaroot или Kingoroot. После получения прав суперпользователя нужно поставить программу Root Explorer. Именно она показывает все содержимое файловой системы и позволяет его изменять. Без этого проводника ничего не выйдет.

В нужно найти нужную папку, выделить все ее содержимое и нажать на кнопку "Удалить". Приложение запросит права суперпользователя. Нужно согласиться с их предоставлением. После этого можно перезагрузить аппарат и наслаждаться свободным местом на смартфоне. Но это еще не все. Нужно еще запретить системе создавать миниатюры. Об этом чуть ниже. А пока рассмотрим специальные программы для удаления кэша.
Удаление при помощи приложений
Сейчас существует множество приложений на "Андроид", которые чистят систему, удаляют остатки программ, очищают кэш, и в том числе каталог Thumbnails. Что это за папка, вам уже известно. Теперь рассмотрим программы, которые могут помочь в ее очистке. Самой популярной утилитой является CCleaner для "Андроида". Она пользуется такой любовью пользователей из-за того, что обладает богатым функционалом, не нагружает систему и хорошо работает. А главное - эта программа совершенно бесплатна.

Приложение CCleaner не вызовет никаких трудностей при его использовании. Интрефейс интуитивно понятен. К тому же присутствует русский язык. Все, что требуется от пользователя, - запустить проверку. Программа сама найдет ненужные файлы и предложит их удалить. Владельцу аппарата останется только согласиться. Можно также запланировать автоматическое обслуживание, и утилита будет раз в неделю чистить указанные каталоги. Это первый способ борьбы с постоянным заполнением директории Thumbnails. Что это за папка и как с бороться с ее объемами, вам уже известно.
Поддержание каталога в чистоте и порядке
С удалением папки или ее содержимого все ясно. Но как не дать ей заново заполниться? Первый способ был описан выше: можно использовать приложение CCLeaner с настроенным еженедельным обслуживанием системы. Однако есть и другие способы. Они подойдут тем, у кого не настолько много оперативной памяти для того, чтобы там постоянно висело какое-то приложение. Они довольно просты и не потребуют никаких особых знаний.

Такая зараза, как папка Thumbnails на "Андроиде" (что это такое, мы разобрали выше), постоянно заполняется из-за использования галереи. Поэтому выход такой: не использовать это приложение вовсе. Есть сторонние утилиты, которые не используют миниатюры. Также можно применять для всех файлов Root Explorer. Он тоже не нуждается в миниатюрах. Да стандартный "Проводник" не использует изображения. Так что возможностей полно.
Резюме
Теперь понятно, что значит название Thumbnails. Что это за папка, тоже ясно. Также вполне доказано, что удалять каталог и его содержимое можно. Никакого ущерба для системы от этого не будет. Необходимо также поддерживать папку в чистоте при помощи специальных приложений. Тогда свободного места в аппарате будет достаточно.
Подошел момент к визуализации вывода статей, и здесь на помощь приходит такой удобный и простой инструмент на WordPress как миниатюра. Согласитесь, без изображения статья смотрится вовсе не привлекательно. Я считаю, что кто бы и что не говорил, в любом случае СДЛ должен быть в первую очередь привлекательным визуально. Поэтому делаю акцент на дизайн, в результате чего возник вопрос, как убрать дубли миниатюр в записях на WordPress , а также параллельно уделяю немало времени информативности публикаций.
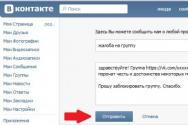
Стандартный шаблон WP позволяет пользователю воспользоваться выводом миниатюры в начале каждой статьи. Её отображение может зависеть от предустановленной темы или шаблона. Если же вы являетесь программистом, и вручную выводите все элементы, то тогда вообще вопросов не должно возникнуть, но такие вряд ли будут читать этот пост. Кстати, для своего личного блога было бы в идеале создать уникальный шаблон, и не брать стандарты тем twenty fourteen, twenty twelve и других, так как в дальнейшем приходится добавлять свои блоки, либо редактировать имеющиеся css, а они в свою очередь захватывают и другие элементы. Как задать миниатюру наверняка знает каждый. Достаточно зайти в панель управления -> редактирование записи, и в нижнем правом углу в один клик выбрать необходимое изображение.
Вроде бы всё хорошо, миниатюру задали, она теперь красиво (возможно и не красиво, зависит от css темы) фигурирует в анонсе каждой статьи, вот только открывая полный вариант записи, изображение остаётся на том же законном месте. Возникает вопрос — почему и как это убрать?

Решение проблемы
Пошуршав немного в ПС Google я так и не нашел для себя ответа. Быть может, был неправильный поисковой запрос, или никто этим вопросом не задавался, но ответ всё-таки есть. Однако, всем ламерам на заметку:
Перед тем, как применять данный трюк настоятельно рекомендую сделать резервную копию, потому как сам уже сталкивался с тем, что вроде всё вернул к прежнему виду, а сайт перестал отображаться (белый экран).
Как только сделали резервную копию, можно смело «ломать WordPress». На примере я расскажу о предустановленной и выбранной мною теме Twenty fourteen, хотя и для других думаю, этот вариант подойдёт (но не тестировал). За вывод всех статей отвечает файл page.php, поэтому его оставляем без изменений, нас интересует файл single.php, который отвечает за отдельную запись.
Наверняка, в старых версиях WP вывод каждого блока div можно было исправить находясь уже в этом файле, потому как часто встречал решение других проблем, в публикациях за 2008-9 года, именно таким способом. Но сегодня в файле single.php присутствует следующая строка:
while (have_posts()) : the_post();
Из этого следует, что нам прямая дорога либо в функции, либо же в файл, отвечающий за большую часть вывода тегов, навигации и в том числе миниатюры (post_thumbnail) — template-tags.php. Найти его можно в директории самой темы во вложенной папке inc. Далее нужно отыскать вызов функции, отвечающий за вывод миниатюры. Чтобы не тратить время, перемещайтесь сразу в конец файла, и последних два блока кода – это именно те функции, которые отвечают за вывод изображения к записям, как на главной странице, так и на отдельных. Если вы боитесь «всё сломать», то просто закомментируйте этот участок кода:
if ((! is_active_sidebar(‘sidebar-2’) || is_page_template(‘page-templates/full-width.php’))) {
the_post_thumbnail(‘twentyfourteen-full-width’);
} else {
the_post_thumbnail();
}
После проделанных операций можно обновлять страницу и увидеть результат. В качестве примера могу предложить посмотреть мой дневник. Но не думайте, что после этого ваш блог станет таким же красивым, как и мой, ведь для этого использовались стили css, а данный пример только убирает дубль миниатюры, и это уже работающий механизм.
UPD. 22.03.2016
Так как моя статья пользуется на протяжении года большим спросом и многие обращаются за помощью, но не хотят платить за эту работу, то я могу помочь вам несколькими советами и руководством. Первое, что вам необходимо сделать с вашей уникальной темой(а она именно такая, потому как иначе вас здесь не было бы), так это найти блок вывода миниатюры. Просмотреть верстку этого блока вы сможете с помощью любого современного браузера через панель разработчика, допустим Google Chrome, а почти все остальные написаны на его же движке. Дальше вам необходимо найти соответствующий блок в файле single.php . Но в этом файле может ничего и не быть, так как особенностями темы могут задаваться совсем иные файлы, содержащие в себе контент отвечающий за вывод миниатюры. Ваша задача найти этот файл по цепочке, в любом случае в single.php вы найдете имя файла в котором содержится внутренность страницы, в нем найдете функцию отвечающую за вывод миниатюры, а в функциях уже можете сделать свои правки.
Как только вы его нашли, вам необходимо найти похожую верстку и функцию the_post_thumbnail() или get_the_post_thumbnail() . Нам потребуется найти начало блока, в котором вывод функции и конец, а затем его удалить.
Эти 2 функции отвечают за нашу миниатюру, но не всегда они могут быть прописаны и в этих файлах. В файлах контента может вызываться функция, которая прописана в functions.php , либо может быть отдельный файл функций темы, все разбирается в индивидуальном порядке. Точного руководства нет, есть советы, которые я описал выше, надеюсь вам они помогут.
P.S.: не бойтесь экспериментировать с дизайном и кодом на WordPress, главное не забывать о резервной копии!
Если вы не желаете возиться с темой и не имеете опыта для того, чтобы разбираться в коде, можете воспользоваться моими платными услугами, обратившись через обратную форму связи в шапке сайта.
Я начала самостоятельно осваивать WordPress и столкнулась с дурацкой, на мой взгляд, но важной проблемой. Когда добавляла постер картинки на главной, то она дублировалась в публикации. Выглядело ужасно, ведь я добавляла отдельно картинку, которая мне была нужна, причем размер картинки с изображения записи заставлял плакать.
Я начала искать в в WordPress как убрать миниатюру в записи, но оставить ее на главной, к сожалению, найти ответ на вопрос? как убрать миниатюру в записи WordPress внутри записи я так и не нашла.
Как убрать дубликат миниатюру записи в WordPress
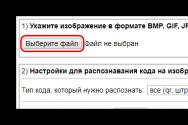
Оказалось, что ответ на этот вопрос очень прост, хотя так сначала не казалось. Можно закрыть отображение публикации всего лишь одной кнопкой. Работает не на всех темах. На одной из тем я словила баг, но всё-таки проблему решить смогла всего лишь одной кнопкой. Итак, прилагаю скриншот, который поможет решить данную дилемму:

Как убрать миниатюру из записи, инструкция:
Подробная инструкция текстом, на тот случай, если на скриншоте недостаточно понятно или же он не открывается.
- Сначала заходим в Админку WordPress, затем нажимаем Внешний вид.
- Открывается меню, где нажимаем редактор, там находим content-single.php, который нам и нужно будет отредактировать. Не забывайте перед тем, как открывать «Редактор» сделать бекап версии, который, в случае чего, восстановит прежнюю версию сайта.
- Находим строчку single-post-thumbnail и закрываем её с помощью операторов
Ручаться за то, поможет ли этот метод на вашей версии WP и не навредит ли он я не могу, но метод был протестирован на разных темах, поэтому, перед эксперементом, обязательно сделайте бекап.
Теперь вы знаете ответ на вопрос, как убрать миниатюру в записях, если же у вас остались какие-либо вопросы, напишите в комментарий, постараемся вам ответить за максимально короткий срок.
Еще один способ
- Открываем файл functions.php , опять же в редакторе
- Пишем вот этот код, в самом конце этого файла
function wph_remove_thumbnail_single($html, $post_id, $post_image_id) {
if (!is_single()) {
return $html;
} else {
return »;
}
}
add_filter(‘post_thumbnail_html’, ‘wph_remove_thumbnail_single’, 10, 3);
- Нажимаем сохранить, чистим кеш и готово, подходит, к сожалению, не для всех тем, но это самый простой способ.
Если не подходит, то нужно в таблице стилей найти вот этот фрагмет
И закрыть его тегами, который указан выше, либо вовсе удалить. Класс может выглядеть иначе, например, к нему приписано название темы и т.п, поэтому поиск этого класса выполняйте по ключу «thumbnail».
Если не удалить (закрыть) этот класс, то у вас может остаться место для вывода миниатюры, будет большой отступ.
Вывод:
Если же у вас не получается решить данную проблему самостоятельно, то рекомендую обратиться к специалистам, которые смогут сэкономить ваше время. Каждый человек должен заниматься тем, но надеюсь, что метод, описанный в статье, поможет вам избавиться хотя бы от одной «головной» боли в процессе создания сайта.
Flector 5
Как убрать миниатюру записи внутри полной записи?
Это еще один очень частый вопрос на форумах поддержки WordPress - как скрыть миниатюру записи (теперь это называется "изображение записи") при открытии страницы с полной записью? Людям обычно нравится, когда темы выводят изображения записей при открытии главной страницы сайта или рубрик, но вывод изображения записи при открытии страницы с полной записью иногда не уместен. Например, когда автор темы выводит там тот же размер изображения, что и в рубриках и выглядеть это может очень плохо. Универсального способа удалить миниатюру записи при открытии страницы полной записи нет (код всех тем очень разный), поэтому я рассмотрю решение этой проблемы на примере.
Первый делом вам необходимо скачать текстовой редактор, который умеет сохранять файлы в кодировке "UTF8 без БОМ" (только в этой кодировке могут редактироваться файлы движка, включая файлы тем и плагинов) и который умеет выполнять поиск по файлам. Рекомендую воспользоваться редактором Notepad++ .
Далее, скачайте папку своей темы через FTP или файловый менеджер хостинга. Сделали? Миниатюры записей (изображения записей) в темах в 95% случаях выводятся через функцию the_post_thumbnail() . Следовательно, надо выполнить поиск по файлам, ища вывод этой функции. В Notepad++ это делается так:
Я ищу вывод изображения записи в теме Twenty Fifteen , как вы можете видеть на скриншоте. Результат поиска по файлам будет таким:
Результат всего один и это хорошо - значит, править придется только один файл темы. Кликните 2 раза на строчке с найденной функцией, чтобы Notepad++ открыл этот файл сразу на нужной строке. Там видим такую функцию:
function twentyfifteen_post_thumbnail() { if (post_password_required() || is_attachment() || ! has_post_thumbnail()) { return; } if (is_singular()) : ?> " aria-hidden="true"> get_the_title() ) ) ; ?>function twentyfifteen_post_thumbnail() { if (post_password_required() || is_attachment() || ! has_post_thumbnail()) { return; } if (is_singular()) : ?>
" aria-hidden="true"> get_the_title())); ?>Как изменить эту функцию, чтобы она не выводила изображение записи? Вариантов, на самом деле, много. Например, можно изменить строчку:
if ( post_password_required() || is_attachment() || ! has_post_thumbnail() ) { if (post_password_required() || is_attachment() || ! has_post_thumbnail()) {
Результат будет аналогичным - изображение записи не будет выведено на странице полной записи. Правда, в теме Twenty Fifteen недостаточно просто удалить вывод изображения записи - надо еще удалить css-код, который убирает отступ заголовка (потому что этот отступ есть у изображения, которое мы удалили). То есть из файла темы style.css надо будет удалить строчки:
1595 1596 1597 .hentry .has-post-thumbnail { padding-top : 0 ; } Hentry.has-post-thumbnail { padding-top: 0; }
И вот тогда уже страница полной записи с удаленным изображением записи ничем не будет отличаться от страницы полной записи, в которой вообще не установлено изображение записи.
Сложно? Не волнуйтесь, в большинстве тем изображения записей выводятся сразу в шаблоне single.php через функцию the_post_thumbnail() . То есть вероятнее всего вам всего лишь надо будет открыть файл single.php , найти там вывод the_post_thumbnail() и заключить его в условный тег !is_single . Примерно так:
Все равно сложно? Тогда предлагаю вам еще один вариант удаления миниатюры, вы можете просто добавить в файл functions.php вашей темы код:
//удаляем вывод миниатюры при открытии полной записи start function wph_remove_thumbnail_single($html , $post_id , $post_image_id ) { if ( ! is_single() ) { return $html ; } else { return "" ; } } add_filter("post_thumbnail_html" , "wph_remove_thumbnail_single" , 10 , 3 ) ; //удаляем вывод миниатюры при открытии полной записи end //удаляем вывод миниатюры при открытии полной записи start function wph_remove_thumbnail_single($html, $post_id, $post_image_id) { if (!is_single()) { return $html; } else { return ""; } } add_filter("post_thumbnail_html", "wph_remove_thumbnail_single", 10, 3); //удаляем вывод миниатюры при открытии полной записи end
Совсем просто, да? Но подобный код не подойдет вам в случае, если изображение записи выводится в каких-либо css-элементах, имеющих свое собственное оформление или отступы. То есть изображение, конечно, будет удалено, но вот его оформление может остаться на месте. То есть после применения этого кода в исходном коде страницы могут остаться элементы оформления что-то вроде:
<div class = "post-thumbnail" > </ div > Поэтому используйте этот код только в самых простых случаях, когда изображение в записи оформляется через его собственный класс. В противном случае, лучше вам будет воспользоваться поиском функции the_post_thumbnail() в файлах темы, чтобы заключить ее в условный тег !is_single () { } (не страница одиночной записи).
Убрать миниатюру записи внутри полной записи не так сложно, но универсального способа это сделать не существует. Надеюсь, что это статья вам поможет. А если нет, то пишите в комментариях, я вам обязательно помогу.
Добрый день, дорогие друзья! Сегодня я хочу рассказать Вам про миниатюру страниц в некоторых шаблонах вордпресс. Миниатюра – неотъемлемая часть шаблона, которая выводится на странице или записи. Она служит графическим дополнением заголовка для визуализации темы. Большинство шаблонов WordPress задают миниатюру для записи (single), однако последнее время все чаще можно встретить миниатюру у страниц (page). При работе я потратил много времени на то, чтобы изменить параметры страницы, поэтому сегодня я хочу рассказать, как удалить миниатюру страницы в WordPress.
Удаление миниатюры страницы в коде сайта
Как Вы все знаете, миниатюры в вордпресс задаются с помощью команды thumbnails. В частности, в большинстве шаблонов данная функция прописана в файле functions.php в папке темы. Для того, чтобы удалить миниатюру в данном случае, достаточно просто убрать строчку кода, отвечающего за вывод картинки. В некоторых темах такой прием не работает, как например в моем случае. С данной проблемой я столкнулся в популярной тема Metro-magazine от популярного разработчика Themeisle.
Пример миниатюры в админке вордпресс
Удалив миниатюру записей, я столкнулся с вопросом, как удалить миниатюру страницы в WordPress. Главная проблема в данном случае заключается в том, поиск по команде «thumbnails» не дает каких-либо результатов. Действительно, ведь миниатюру здесь вывели через обычное «image». Чтобы удалить вывод миниатюр для всех страниц в шаблоне, необходимо зайти в файл content-page.php и найти строчку:
metro_magazine_page_content_image — 20
Данная строчка отвечает за вывод миниатюры. Для корректной работы шаблона Metro-magazine необходимо удалить код отвечающий за отображение картинок на страницах:
* Before Page entry content
* @hooked @see metro_magazine_page_content_image — 20
do_action(‘metro_magazine_before_page_entry_content’);
После удаления проверяем корректную работу шаблона и радуемся результату! Теперь Вы знаете, как удалить миниатюру страницы в WordPress, и можете без труда настраивать шаблон metro-magazine по Вашему усмотрению. Если у Вас остались вопросы по работе данного шаблона, обязательно пишите их в комментариях. На сегодняшний день, это один из самых популярных журнальных тем для сайтов, функционал которого позволяет создать полноценный портал. Желаю Вам легкой правки php-кода!
Кстати, как сделать сайт на WordPress, читайте